¿Qué es un trapecio?
Un trapecio es un polígono de cuatro lados que tiene dos lados paralelos y dos no paralelos. También se le conoce como trapecio trapezoides, dependiendo del país donde te encuentres.
En un trapecio, los lados paralelos se llaman bases. La base más larga se llama base mayor y la base más corta se llama base menor. Los lados no paralelos se llaman lados no paralelos o lados oblicuos.
Características clave de un trapecio:
- Tiene cuatro lados.
- Tiene dos lados paralelos y dos no paralelos.
- Las bases son los lados paralelos.
Un trapezoide es una clasificación especial de trapecio en la cual los lados no paralelos son iguales en longitud. Esto significa que los ángulos opuestos entre las bases son iguales.
Los trapecios se encuentran comúnmente en la geometría y son utilizados en diversas aplicaciones, como la arquitectura y la física, para calcular áreas y perímetros de figuras.
En resumen, un trapecio es un polígono con dos lados paralelos y dos no paralelos. Es importante tener en cuenta las características clave de un trapecio y su clasificación especial, el trapezoide.
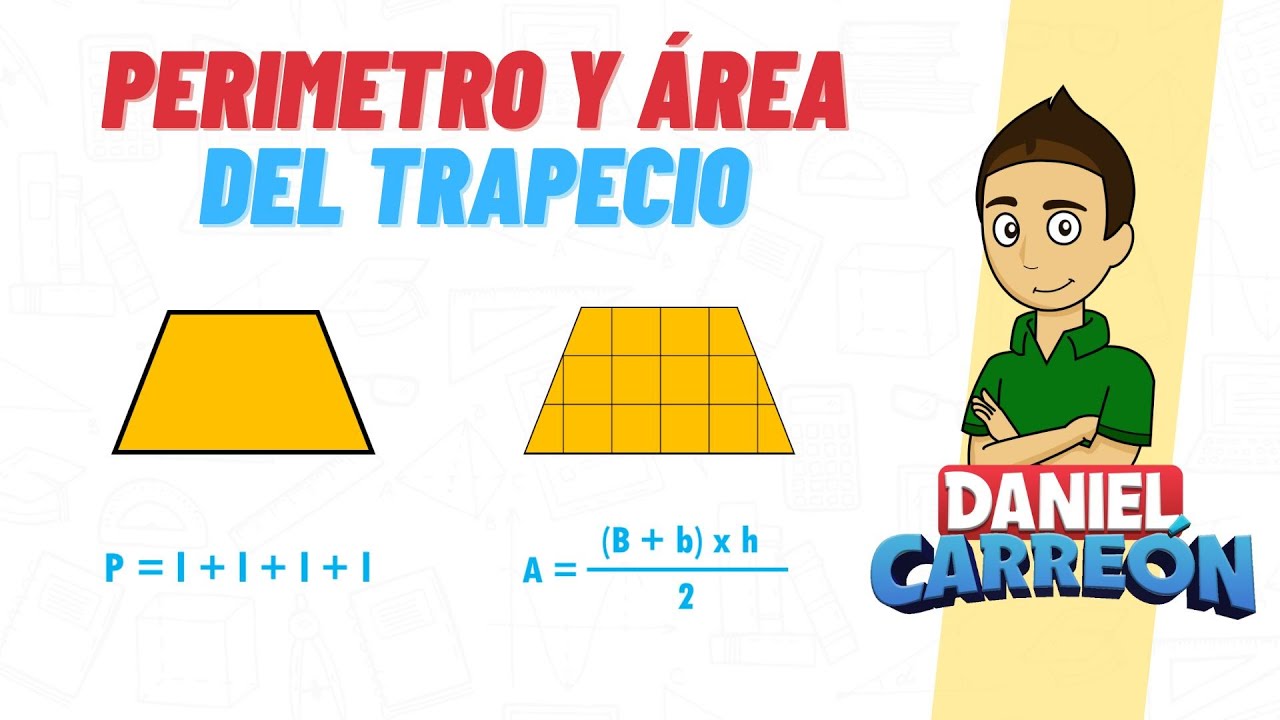
Fórmula para calcular el perímetro
El perímetro es la medida de la longitud de la línea que rodea un objeto o figura geométrica. Para calcular el perímetro de una figura, se suma la longitud de todos sus lados.
¡Importante! La fórmula para calcular el perímetro varía dependiendo del tipo de figura:
Perímetro del triángulo:
En un triángulo, se suman las longitudes de sus tres lados para obtener el perímetro. Si los lados del triángulo tienen medidas a, b y c, entonces el perímetro se calcula con la siguiente fórmula:
Perímetro = a + b + c
Perímetro del cuadrado:
En un cuadrado, todos los lados tienen la misma longitud. Por lo tanto, para calcular el perímetro de un cuadrado solo es necesario conocer la longitud de uno de sus lados (a). La fórmula para calcular el perímetro de un cuadrado es:
Perímetro = 4a
Perímetro del rectángulo:
En un rectángulo, los lados opuestos tienen la misma longitud. Si los lados del rectángulo son a y b, la fórmula para calcular el perímetro es:
Perímetro = 2a + 2b
Consejo: Recuerda que para aplicar estas fórmulas, es fundamental conocer las medidas de los lados de la figura en cuestión. Utiliza una regla o un instrumento de medición para obtener resultados precisos.
¡Ahora estás listo para calcular el perímetro de diferentes figuras geométricas!
Ejemplo de cálculo del perímetro del trapecio
El perímetro de un trapecio se calcula sumando las longitudes de sus cuatro lados. Para entender mejor cómo se realiza este cálculo, veamos un ejemplo práctico.
Ejemplo:
Supongamos que tenemos un trapecio con las siguientes medidas:
– Lado superior (a): 8 cm
– Lado inferior (b): 10 cm
– Lado lateral izquierdo (c): 6 cm
– Lado lateral derecho (d): 6 cm
Para calcular el perímetro de este trapecio, simplemente sumamos las longitudes de sus lados:
Perímetro = a + b + c + d
Perímetro = 8 cm + 10 cm + 6 cm + 6 cm
Perímetro = 30 cm
En este caso, el perímetro del trapecio es de 30 cm.
Una forma más sencilla de recordar cómo se calcula el perímetro de un trapecio es sumar todas las longitudes de sus lados. Es importante recordar que el trapecio es un polígono con cuatro lados, dos paralelos (lado superior y lado inferior) y dos no paralelos (lados laterales).
En resumen, el cálculo del perímetro del trapecio se realiza sumando las longitudes de todos sus lados.
Consideraciones adicionales
Al escribir un blog post en HTML, existen algunas consideraciones adicionales que pueden mejorar la presentación y el formato del contenido. Estas incluyen el uso de etiquetas HTML como <strong> y <b> para destacar las frases más importantes.
La etiqueta <strong> se utiliza para resaltar el contenido y hacerlo más prominente. Al envolver una frase o párrafo dentro de esta etiqueta, se le dará énfasis visual y captará la atención del lector. Por ejemplo:
Este es un punto crucial que debes tener en cuenta antes de tomar una decisión.
En este caso, la frase importante se ha resaltado utilizando la etiqueta <strong>.
De manera similar, la etiqueta <b> también se puede utilizar para poner el texto en negrita. Sin embargo, es importante tener en cuenta que <b> está más orientado hacia la presentación, mientras que <strong> tiene un mayor énfasis semántico.
Además de resaltar frases importantes, también se pueden utilizar títulos con la etiqueta
<h3>
para dividir el contenido en secciones más pequeñas y fáciles de leer. Los títulos ayudan a los lectores a escanear el texto y encontrar la información relevante rápidamente.
Por ejemplo:
Conclusión
En resumen, al utilizar etiquetas HTML como <strong>, <b> y
<h3>
, se puede mejorar la presentación y la legibilidad de un blog post. Estas etiquetas permiten destacar las frases importantes, organizar el contenido en secciones y hacer que el texto sea más atractivo para los lectores.
Recuerda que el uso de estas etiquetas debe ser coherente y apropiado en relación con el contenido del blog post. Evita el exceso de formato y asegúrate de que las etiquetas utilizadas sean relevantes y contribuyan a la comprensión y apreciación del contenido.
Conclusión
La inclusión de etiquetas HTML en las frases más importantes del texto proporciona un énfasis visual y ayuda a resaltar la importancia de esas ideas clave. Además, el uso de H3 y listas en HTML proporciona una estructura organizada y fácil de seguir para los lectores.
Al aplicar las etiquetas , se le está indicando al navegador que le dé un formato especial a las palabras dentro de esas etiquetas, mostrándolas en negrita y llamando la atención del lector. Esto es especialmente útil cuando se desea hacer énfasis en un concepto específico o cuando se quiere destacar información relevante.
También es importante tener en cuenta el uso adecuado de las etiquetas H3 y las listas en HTML. Las etiquetas H3 se utilizan para encabezados de tercer nivel, lo que permite organizar las secciones de contenido dentro de un artículo o post. Por otro lado, las listas en HTML permiten presentar información de manera estructurada, ya sea con viñetas o números.
En conclusión, al utilizar etiquetas HTML como , H3 y listas, se puede mejorar la legibilidad y el impacto visual de un texto, resaltando las frases más importantes y proporcionando una estructura ordenada. Esto, a su vez, facilita la comprensión y retención del mensaje por parte de los lectores. La correcta aplicación de estas etiquetas es esencial para lograr estos objetivos y optimizar la presentación del contenido en un contexto digital.